一般人会觉得有圈圈(辅助线)的LOGO就显得专业和牛逼,特别是强迫症严重的设计师来说,完美比例的几何图形有精密数字计算的辅助线稿,绝壁是最佳的ZB利器,但是不知道有没有老铁注意到谷歌现在的LOGO会逼死强迫症!

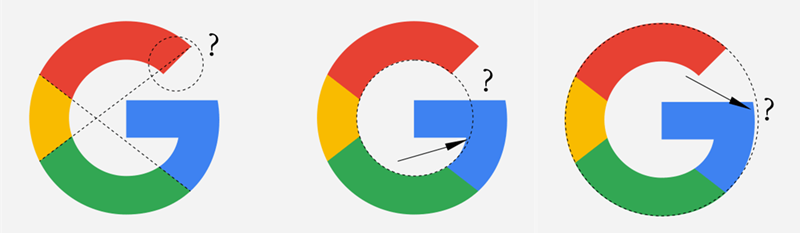
江湖上流传一张图,上面有三个Google的新版Logo,国外的设计师拉了几条辅助参考线,发现Google的新版Logo完全踩到了强迫症患者的痛脚,不仅外圈根本不是圆形,里面的颜色区块也没有好好的跟最上方切面对齐,就连弯进来的G横线也硬是多了一小块,大家都在问“Google, Why?”

可以确定以Google这样的大企业,公司内部的设计团队在发布新的Logo之前,肯定会不断的微调再微调,最终经过层层关卡(也就是大主管们)的审核通过之后,才会公布并且将延伸使用的CIS (企业识别设计)套用在Google相关的每个服务上面,在这样的前提之下,可以直接把“设计失误”的可能性删除。
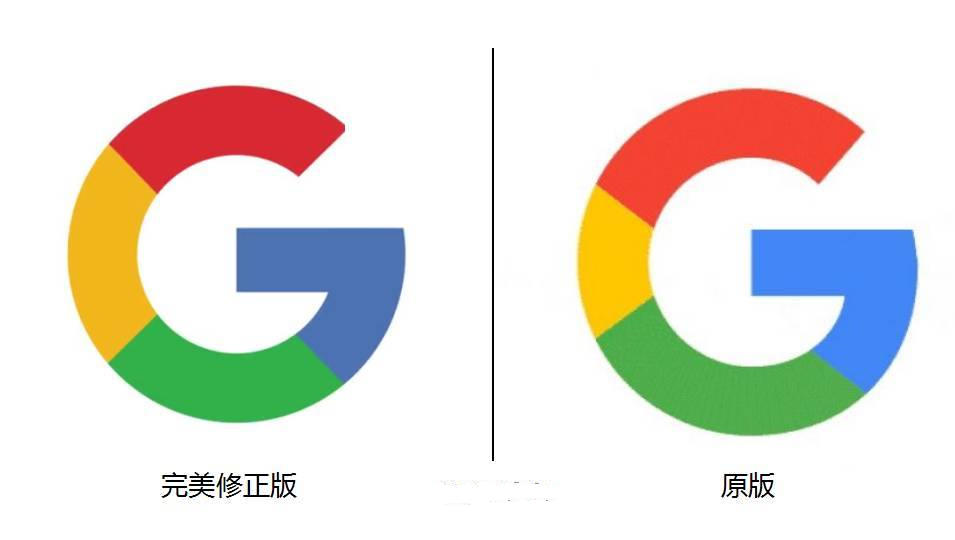
那到底为什么要这样设计呢?作为世界最大的搜索引擎怎么可以用这么不完美的LOGO!你现在是不是想用辅助线重新设计一个完美LOGO?其实早有人这么做,我们来对比一下

但是你觉得上面完美修正版LOGO真的完美了吗?看上去是不是有点变胖了,你是不是觉得原版的不完美LOGO看上去更“完美”一点。好吧,其实这里有一个小小的知识点,那就是什么叫做视觉完美
大家要知道完美数据化那是电脑程式才会追求的事,在人的眼里,完美数据化的效果其实并不是那么美好。

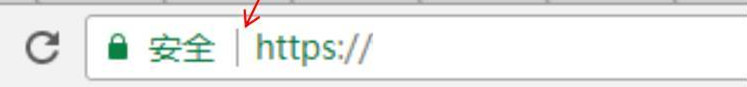
例如很多人以为浏览器里的这条刻度线是上下空隙对等的,实际上,并不是

因为人在浏览的过程里会存在角度问题,如果完美的对称,反而看起来会不自然!同理Google的“G”字弯曲部分经过调整会让人的视觉保持平衡感,让人看起来感觉更舒服

其次LOGO里不均匀的色块也是情有可原,Google的标志升级后,绿红黄都是用了更亮眼的色调。四种颜色里,黄色更加抢眼,将黄色的色块变小,也是为了让所有颜色具备同等的视觉重量

千万别小看这个知识点,历史上看上去“完美”的LOGO还有很多,比如你为索尼的LOGO加上辅助线,就会发现字体之间的间距是“不完美”的

任天堂switch的图案不对称,如果对称了,你就未必会觉得好看了
