背景介绍:一款专做瑞士深度游的公司,在研发一款高级定制旅游路线的app的同时,想把logo重新设计一下
色彩定位:瑞士国旗红+白,中国国旗红+黄,于是决定采用红色系列,意在视觉上调动目标人群去旅行的热情和渴望,动效中的黄色系意在突出旅游需要冒险精神
设计灵感:途伴首字母T+Tubban首字母T+脚丫(途伴深度游意在贴心和全面,你只需要用脚步丈量每寸土地)
先把最终效果放上
工具:ps

第一步:新建画布,设置好尺寸(尺寸随意)

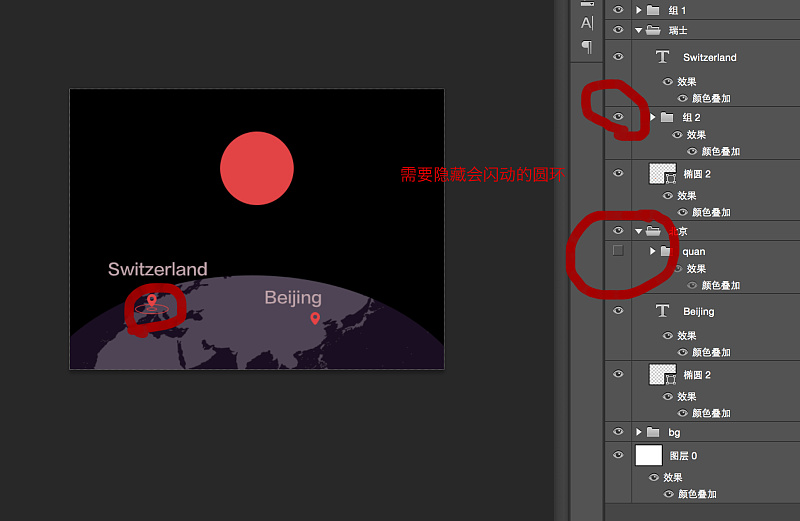
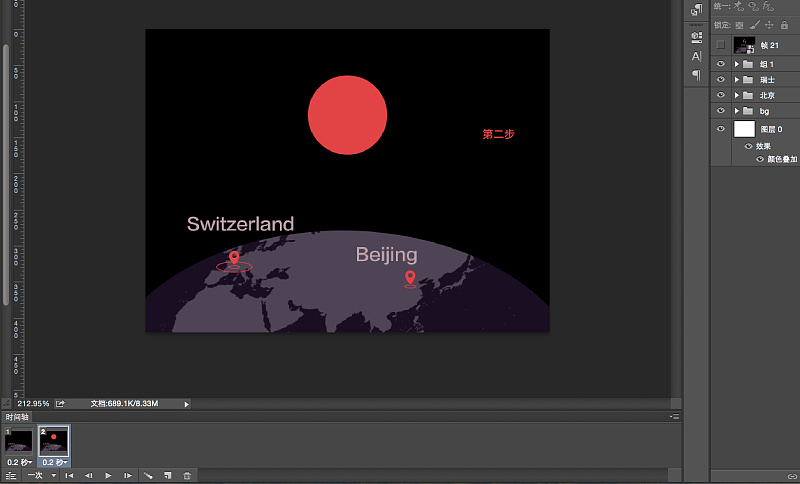
第二步 拖入素材调整到理想状态,绘制地标icon,将会动的圈隐藏;同时绘制圆形,填充:#e34140

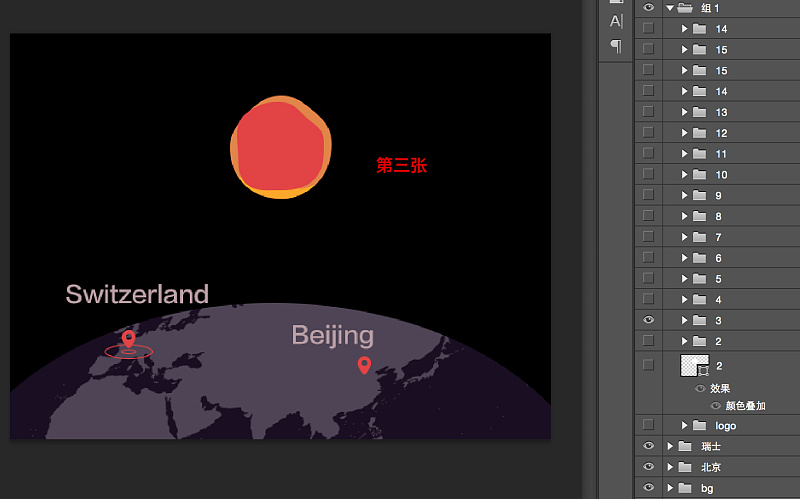
第三步 绘制logo的第2步静态图




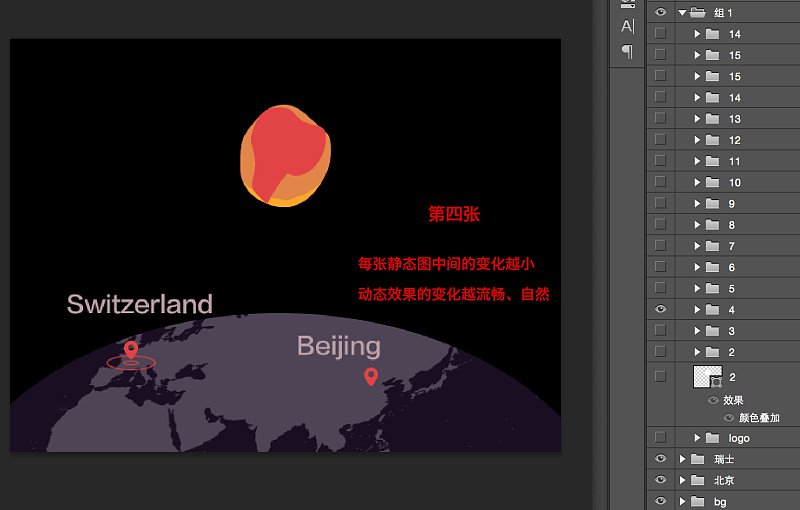
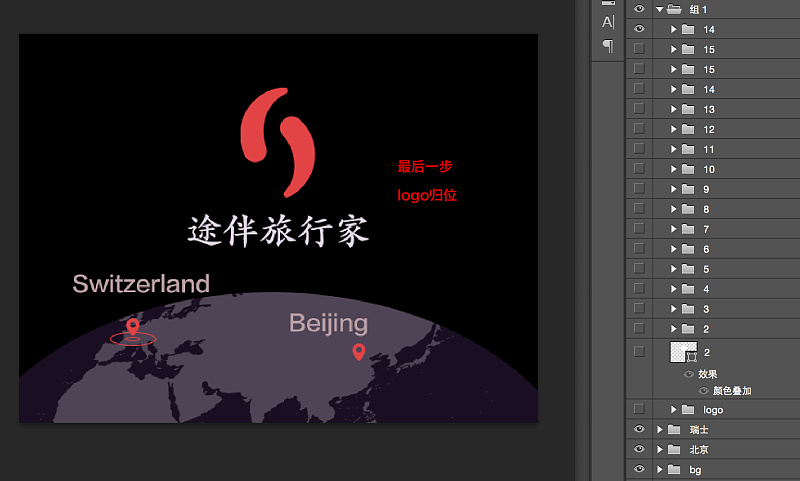
下面我把主要静态图展示一下



将所有logo的变化静态层隐藏
下面开始制作动画了
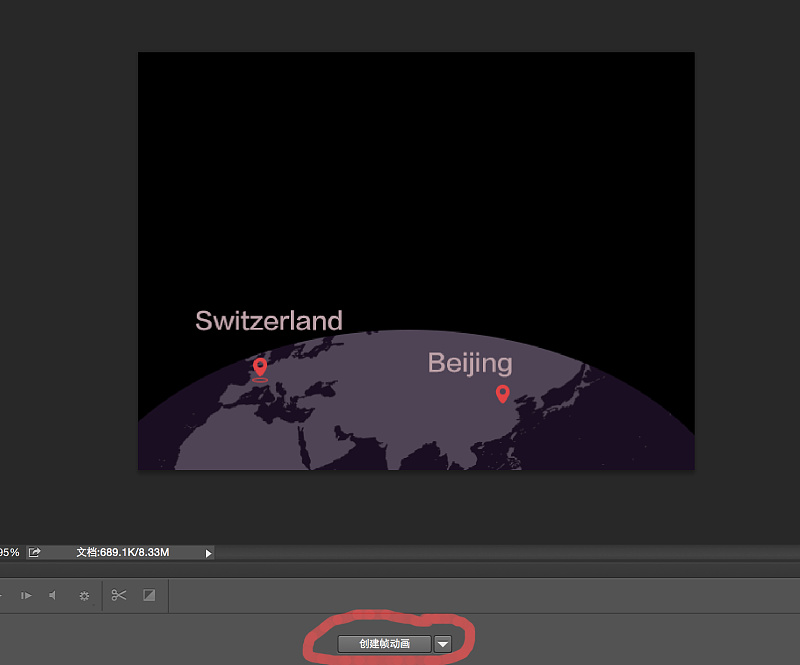
创建帧动画


点击添加帧,上图画红线的btn,然后显示logo第一步,闪动的光标处如图显示:


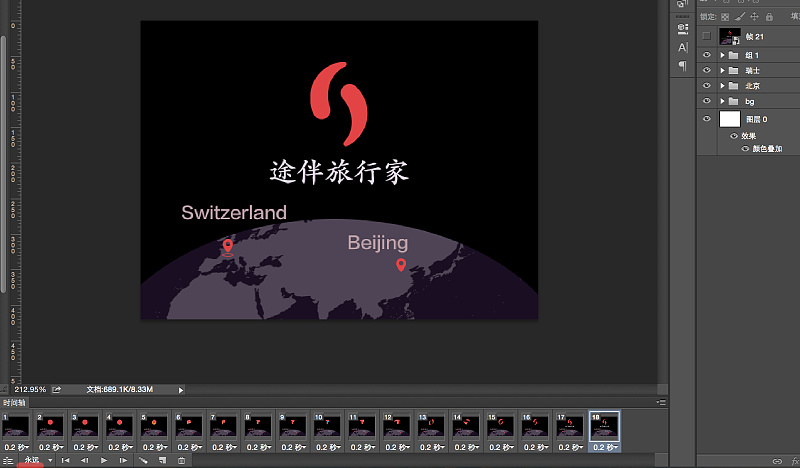
依此设置,到最后一步

红线部分调整为“永远”,现在可以点击“播放动画”预览了,时间根据需要自己调整
另外一个方法就是先调整地理位置的闪动光标,找到规律后,直接复制帧,然后逐帧打开logo的静态图层
保存web格式,选择gif,注意循环选项选择 “永远”
注意事项:
1、做动画之前把图层分好组;
2、重复出现的相同静态页面,需要分开;
3、保存的时候循环选项为永远
这是第一次写教程,希望能够与大家共同学习,发现不足,其实这个动态logo,在最后一帧和第一帧之间再做几帧衔接就更加完美了。